ここから本文です
CMS Watch:ダイレクト・ウェブリモーティング /Ajax と CMS
2006年4月 9日 掲載
 現代のリップ・ヴァン・ウィンクル(訳注:ワシントン・アーヴィングの小説の主人公[ja.wikipedia.org])が、1年の睡眠の後、今日目覚めたとしたら、まず驚くのは、Ajax をめぐる話題沸騰ぶりだろう。この分野の技術は急速に動いていて、みなさんがウェブ作成者であれ CMS 開発者であれ、はたまたごく普通のウェブユーザーであれ、それぞれの世界に対して、Ajax はエキサイティングな変化をもたらす(Ajax についてはご存じのことと仮定しているが、そうでない方は、基本編[prokata.com]を読んでほしい)。
現代のリップ・ヴァン・ウィンクル(訳注:ワシントン・アーヴィングの小説の主人公[ja.wikipedia.org])が、1年の睡眠の後、今日目覚めたとしたら、まず驚くのは、Ajax をめぐる話題沸騰ぶりだろう。この分野の技術は急速に動いていて、みなさんがウェブ作成者であれ CMS 開発者であれ、はたまたごく普通のウェブユーザーであれ、それぞれの世界に対して、Ajax はエキサイティングな変化をもたらす(Ajax についてはご存じのことと仮定しているが、そうでない方は、基本編[prokata.com]を読んでほしい)。
CMS の世界にとって Ajax とは、コンテンツ作成者とサイトビジターの両方に、より良いユーザーエクスペリエンスを実現する可能性を秘めたものだ。では、その限界とはどこにあるのか? Ajax は、たくさんの恩恵をもたらす一方で、いくつかの課題も作り出す。この記事では、Ajax でウェブコンテンツをマネージするにあたっての可能性と限界を見ていこう。
CMS における Ajax の2つの側面
基本的に、Ajax と CMS を検証するにあたっては、2つの次元がある。
CMS のインターフェースにおける Ajax:まず、自分が使っている CMS ベンダーが、その製品に Ajax をどのように応用して、コンテンツ作成者やサイト管理者にとってのメリットをもたらしているのか? Ajax は、ウェブベースのアプリケーションに対して、デスクトップに近い、より馴染みのあるフィールをもたらす可能性があるものだということを考えれば、このエリアは、CMS ベンダーが現時点で最も関心を寄せているエリアとして期待ができるところだ。そして実際、多くのベンダーは、自社の CMS 製品に Ajax を使ったインターフェースを導入すべく努力をしている。
Ajax で動作するウェブサイト作成にあたっての CMS のサポート:次に、自分が使っているベンダーは、自分が顧客に対して作るウェブサイトに Ajax を導入するための、どのようなツールを提供しているのか? このエリアに動きが現れるのは、もう少し後になるかもしれない。しかし、やはり非常に重要なポイントだ。Ajax のインターフェースが一般化するにつれて、みなさんのウェブチームは、それを顧客に提供したいと考え始めるだろう。格段に向上したユーザーインターフェースが、自分の使っている CMS ツールに導入されるのは大事なことだが、それとは別に、自分のウェブサイトがユーザビリティの点で後れを取ったがために、トラフィックやセールスを失うのは避けたいところだ。
Ajax がもたらすチャンスとは何か
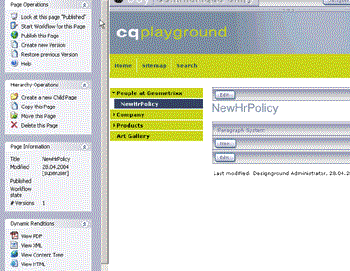
シングルページ・インターフェース:Ajax のすばらしい点のひとつとして、ページに情報を追加するたびに更新する必要がない、という点がある。これは、「シングルページ・インターフェース」と呼ばれることもあり、機能を実現するために背後で大きなデータセットが必要とされる場合は、特に有益だ。たとえば、CMS ベンダーの Day は、かなり前から、ツリーナビゲーションに Ajax を利用し、従来型のアプローチに伴う技術的・視覚的な問題の多くを克服してきた(下の画面)。ツリーのどの枝をオープンの状態で保ち、どの枝をクローズにするかは、標準的な HTML ではきわめて難しいうえ、ネットワーク上でも大変非効率だ。
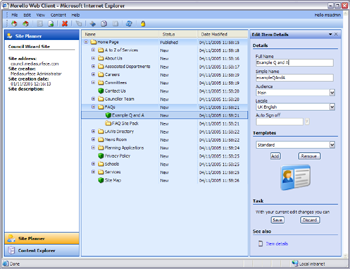
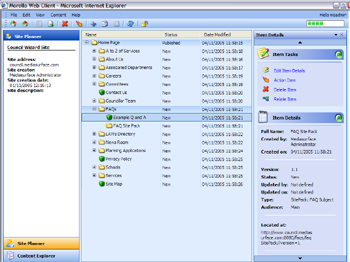
また、CMS ベンダーの Mediasurface は、コンテキストに応じて変わる情報の処理に Ajax を使っている。下の画面は、「Edit Item Details(アイテムの詳細編集)」というタスクが選択されるとどうなるかを示している。ツールバー、メニューバー、右側のタスクペーンは、ブラウザウィンドウの中で直接更新されて、追加情報、適当な編集ボックス、そして変更されたオプションのセットを、エディターに対して表示する。
Ajax は、ウェブ上のインライン・スペルチェックで有効活用されていて、メタデータの自動入力完成でもうまく機能する。ちょうど、Google の Googlesuggest のような具合だ。エディターには、最終的な「提出」をしなくても変更が保存できるという点が好まれるだろう。「提出」の実行は、新しいバージョンを作成するか、あるいは、誰かに宛てた不必要なEメールを伴うワークフローを早まって起動する可能性があるためだ。Ajax のアプローチは、今でも多くのDMおよびCMシステムで使われているフレームのアプローチに取って代わり、独立してマネージできるインターフェースのパーツを提供するだろう。
ドラッグ & ドロップ:Ajax は、ページデザイナーがユーザーに対して提示できる情報量を、一見すると無限とも思えるほど増加した。それに伴って、ウェブユーザーインターフェースのツールやテクニック開発においても、リバイバルや加速が起きている。コンテンツマネジメント・アプリケーションにとって、ひとつ重要なチャンスと言えるのは、ページ上にコンテンツを配置したり並べたりするにあたって、ドラッグ & ドロップを使えるという点だ。これもやはり、デスクトップアプリケーションの領域に該当する。この種のインターフェースを実際に活用した例としては、Google News のレイアウトのカスタマイズや、Microsoft の live.com のレイアウトツールがある。また、Scriptaculous も、非常に興味深いデモを提供している。
より良いパフォーマンス:これにはいくつもの点が含まれるが、まず全般に Ajax は、ページ全体のリフレッシュよりもすばやいページコンテンツの更新を可能にする。サーバから送られるのがページ全体ではなくデータになるため、レスポンス時間が向上する。そして、レイアウト変更はクライアント側で反映されるため、サーバに対するロードがそもそも減少する(ただしこの点は、サーバに対して送られるリクエスト数の増加と相殺して考える必要がある)。コンテンツ作成者にとって、これは、きびきびしたツール内エクスペリエンスを意味し、決して悪いことではない。また同様に、Ajax がなければページ全体をダイナミックに表示しているであろう CMS 生成サイトのパフォーマンスも向上させる。
ただし、ユーザーの認識の問題は、知っておく必要があるだろう。コンテンツ作成者は、何か起こっているのが見て分からなければ、何も起こっていないと考えるだろう。皮肉にも、時間はかかるが目に見えて分かるページ全体の更新のほうが、ページの部分更新よりも反応が良いと思われる可能性がある。データを取得している間に「ロード中」といった類の一言を入れるだけで、これはかなり救われるかもしれない。
Ajax を導入したスニペットのマネージ:Ajax を多用したインターフェースをウェブサイトに使おうとするのであれば、ページ間のスニペットとインタラクションを、分離した要素としてマネージする CMS を検討する価値があるだろう。実際問題として、シングルページ・インターフェースを用いたリッチなインタラクティブサイトを、CMS を使わずにマネージするのは難しいかもしれない。このような状況では、「ページ」全体ではなく、むしろコンテンツのコンポーネントをマネージしていることになるからだ。「ページ」という概念がそもそも消える傾向にあり、それにより、ページ志向ではなく、もっとコンポーネント志向の CMS に対するニーズが、Ajax を駆使したウェブサイトをマネージしたいと考えている人の間で生まれるだろう。
DHTML と JavaScript コンポーネントのマネージ:大規模な Ajax サイトをゼロから作ろうとすれば、確実に、高度なスキルを持った JavaScript 開発者に負担がかかることになる。このため、すでにあるものを利用して作ることのメリットは大きい。この点で、Dojo のライブラリ[dojotoolkit.org]は、クロスプラットフォームの Ajax ツールキットとしてすばらしいものを提供している。また、DWR for Java[getahead.ltd.uk]と Sajax for PHP[modernmethod.com]も、広範なサーバサイドの統合を実現する有用なライブラリとなる。CMS にとって重要な質問は、これらのコンポーネントをどうやってマネージするのか、になるだろう。ウェブ CMS ツールは、スタイルシートの要素やクライアントサイドのスクリプトをマネージすることにかけては、特に弱点があることで知られている。Ajax の普及は、これらの点での改良を促すだろう。
ウェブ作成者にとってのデメリットは何か
「戻る」ボタンとブックマーク:シングルページ・インターフェースは、URL とページ内のコンテンツとの関係を複雑化する。このため、「戻る(Back)」ボタンとブックマークという、古くからあるウェブに対する期待点が2つ、失われることになる。これに対して、数多くのベンダーは、Ajax のユーザーインターフェースから昔ながらのウェブボタンをなくすことで対処している。この結果、デスクトップにおける「元に戻す(Undo)」の概念がずっと重要性を高め、ベンダーは、アプリケーション内でのユーザーのナビゲーションをより確実にコントロールできるようになる。実際、今日では CMS ツールの多くが、「戻る」ボタンをサポートしておらず、アプリケーション内での URL の継続もサポートしていない。ただし、全体的にこの処理は向上していて、情報に携わる人たちが1日のほとんどを Outlook の中ですごす世の中にあって、Eメールに埋め込める URL は、ますます重要性を高めている。
とはいえ、従来的なウェブの世界においてすら、ユーザーがこれらの機能を期待しない場面はある。たとえば、クレジットカードの情報を送信した後に「戻る」ボタンを押しても、オンラインのショッピングを元に戻せるわけではない、といった理解だ。同様に、BBC News のホームページをブックマークしても、毎日、同じコンテンツに戻れるわけではないことも、誰もが分かっている。
更新:上記の点にも関係しているが、Ajax の流れのなかでページの「更新(Refresh)」を実行すると、一連の流れがスタートした時点のページに戻るというリスクがある。たとえば、Gmail であるメールを閲覧している最中に「更新」を押せば、Inbox に戻る。ここでもまた、基本的にフォームベースのアプリケーションである CMS ツールのほとんどは、マニュアルで起動するページ更新を受けてユーザーが期待していない動作を引き起こす傾向をすでに示しているものの、Ajax によってこの問題はさらに拡大するだろう。
視覚的なアクセシビリティ:これは、Jaws のようなスクリーンリーダーの使用に関係してくる。従来的なマルチページ・インターフェースのサイトを基本として作られているスクリーンリーダーは、Ajax を多用したサイトで困難に直面するだろう。ほとんどの CMS インターフェースは、あらゆる理由において(色分けに意味を持たせる、視覚的なナビゲーションを使用している、など)、アクセシビリティの点ではすでに不適切なものとなっており、多くのベンダーが、別のアクセシブルなインターフェースに取り組んでいる。この点は、留意しておく必要があるだろう。将来的には、スクリーンリーダーも、よりダイナミックなページを処理できるようになり、一方で CMS ベンダーは、その作成ページをスクリーンリーダーにより統合できるようになるだろう。しかし、それまでの間、この点は深刻な課題を呈することになる。
セキュリティ:Ajax は、そもそも過去何年かにわたって使われてきた技術を用いているため、これによって特別に新しいセキュリティリスクや深刻なリスクが生じるということはない。しかし、公にされるサイトでは、不良なコードを通じて脆弱性が生まれるというのは、常にあり得ることだ。より大きな問題となるのは、セキュリティを気にして JavaScript をオフにしたユーザーが、昔ながらのサイトに比べて Ajax サイトでより大きな不便を感じることかもしれない。幸いにも、メジャーなブラウザに伴うセキュリティ問題の数は減っており、一方で、ウェブサイトの JavaScript 依存度は増している。この2点を受けて、JavaScript をオフにするユーザーは減り、一部サイトからの JavaScript を認めるプラグインを導入する人は増えるだろう。
明らかに、これらの問題の影響度は、CMS がすべて内部向けのものであれば、小さくなる。今日市場に出回っている CMS 製品は、ほとんどとは言えないまでも多くが、JavaScript をすでに採用している。これについての詳細は、DRWを参考に[agetahead.ltd.uk]してほしい。
プレビュー:コンテンツ作成者はいつでも、コンテンツをパブリッシュする前にプレビューしたいと考えるものだ。では、一定の条件下でしか表示されないテキスト・スニペットに加えた変更をプレビューするには、CMS はどのようなことができるのか? この問題は、高度にパーソナライズされたサイトでパブリッシュされるページのプレビューにも通じる部分がある。ベンダーのなかには、ユーザーの動作をシミュレーションして、変更したコンテンツがどこにどうやって表示されるのかを確認できるようにしているベンダーもある。Ajax を使ったサイトのパブリッシャーも、同じことが求めるだろう。
ブラウザの互換性:言うまでもなく、これは公開サイトに特有の問題だ。しかし、CMS のコンテンツ提供者の側にも関係してくる。この点にかけてベンダーは、最近になってようやく、IEの様々な「いたずら」に何とか対応できるようになり、FireFox との互換性開発に着手したところだ。Ajax サイトで使われている技術の多くは、何年か前からある技術だが、これまではほとんどウェブ開発者から無視されてきた。その大きな理由として挙げられるのは、すべてのブラウザでソリューションを開発するのが難しかったという点だ。しかし、これは、2つの要因によって最近大きく変化した。ひとつは、ブラウザがより標準ベースとなってきたこと、もうひとつは、Dojo、DWR、SAjax(上記参照)などのライブラリが、微妙な違いを隠すという点で役に立っていることだ。
これらのデメリットは、みなさんや、みなさんが使っているベンダーに対して、Ajax の積極導入をしばし思いとどまらせる要因になるかもしれない。しかし、これまでの歴史が示唆するところによれば、適切なソリューションやワークアラウンドが登場するのは、時間と、そしてもちろん、ちょっとしたクリエイティブな技術的発展の問題だ。もしかすると Ajax は、まったく新しいアプローチをもたらし、私たちの想像をしのぐ機能を実現するかもしれない。
最終的に Ajax がなくなることはない。今はまだ黎明期にあるが、未解決の問題の数は、高まる開発エネルギーに比べれば、すでに圧倒されつつあるように見える。今のところ CMS ベンダーは、コンテンツ作成者のためのインターフェースに Ajax を導入する試みだけで満足しているかもしれないが、そのアプローチは急速に成熟するだろう。CMS ツールのインターフェース内での Ajax に価値を見出したコンテンツ管理者らは、自分たちがパブリッシュするテンプレートやサイトでも、Ajax をサポートするツールを求め始めるだろう。これにベンダーがどれだけすぐに応えるようになるかは、興味深いところだ。
ジョナサン・ダウンズは、情報マネジメントの世界で企業や組織を率いるリーダーのためのリソース、Prokata の設立者である。
ジョー・ウォーカーは、Ajax の専門家であり、Java のためのオープンソース Ajax フレームワークとして最大の人気を集めている DWR の作成者でもある。
この記事の原文「Direct Web Remoting : Ajax and Your CMS」は、2006年4月3日、「cmswatch.com」に掲載された。
本サイトに掲載している CMS Watch の記事は、CMSWatch.com より許可を得て、翻訳・転載しているものです。
CMSWatch.com は、ウェブ・コンテンツマネジメントおよびエンタープライズ・コンテンツマネジメント・ソリューションについて、ベンダーから完全に経済的独立をした形で、利用者の立場に立って、独自の情報やトレンド、意見、評価を提供しているサイトです。
CMS Watch はまた、最新の CMS 関連の製品分析やアドバイスが掲載されている The CMS Report の販売(無料サンプルあり)もしています。
・The CMS Report について
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/415
 Day の拡張可能なナビゲーションツリー(クリックで拡大)
Day の拡張可能なナビゲーションツリー(クリックで拡大) (クリックで拡大)
(クリックで拡大) (クリックで拡大)
(クリックで拡大)