ここから本文です
ユーザーエクスペリエンス・デザイン
2006年4月 7日 掲載
原文: User Experience Design [semanticstudios.com]
私は1994年以来情報アーキテクチャの分野で活動してきたが、その間、Gopher[wikipedia.org]から Google[wikipedia.org]までの進化の過程で、「構成(organization)」「探索(search)」「検索(retrieval)」が大きく変化してきた状況を見てきた。
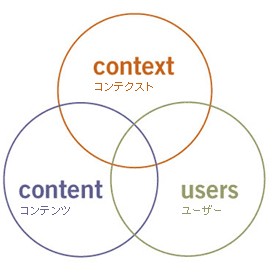
この動乱の10年をとおして、個々のプロジェクトにおけるビジネスゴールとコンテクスト、ユーザーニーズと行動、コンテンツの有用な混合、という3つの要素をいかにうまくバランスする必要があるかを説くにあたり、三つの円の図が大変役に立ってきた。

図1 情報アーキテクチャの三つの円
私の提案するこの図は、情報アーキテクチャだけではなく、ユーザーエクペリエンスを理解するのにも役立つだろう。ジェシー(訳注:ジェシー・ジェームス・ギャレット、DESIGN IT! Pre-Conference 2005 のスピーカーのひとり)の傑作[PDF/jjg.net]と関連させながら、ユーザーエクスペリエンスとユーザーセンタード・デザイン(ユーザー中心設計)の違いを図示するために、私はこの三つの円を使っている。私はいまだにユーザーセンタード・デザインというのが理論的なレベル以外で存在するのかということに対しては多少疑問を抱いてはいるが、ユーザーエクスペリエンス・デザインは日々実践している。
ユーザーエクスペリエンスの複数の面
私の興味が情報アーキテクチャからユーザーエクスペリエンスに拡がっていくにつれ、私は――特にクライアントにユーザビリティを超えた活動をする理由を理解してもらうために――ユーザーエクスペリエンスの重要性を表現した新しい図の必要性を感じるようになり、そこで私は友人[qltd.com]の知恵を借りて、ユーザーエクスペリエンス・ハニカム(蜂の巣)図を考え出した。

図2 ユーザーエクスペリエンス・ハニカム
もちろん、三つの円から七つの六角形への大幅な飛躍は、私に蜂[allaboutbeer.com]の巣をつついたような興奮を一瞬感じさせたが、数ヶ月にわたる実地テストの結果、この新しい図が蜜月期間を生き延びた、と安心して言うことができるようになった。
ユーザーエクスペリエンスのそれぞれの面もしくは性質を説明しよう。
- 役にたつ(useful)。現場で働く者として、私たちはマネージャーの引いた線の中を塗るだけで満足することはできない。私たちは、製品やシステムがどれだけ役に立つものであるかを問い、役に立つ革新的な解決策を示すものづくりと手段についての深い知識を活用する、勇気とクリエイティビティを持っていなければならない。
- 使いやすい(usable)。使いやすさは依然として重要な要素だが、インターフェース中心(interface-centered)手法や、ヒューマン-コンピュータ・インタラクションの観点ではウェブデザインのすべての面に対処することはできない。つまり、ユーザビリティは必要だが、十分ではない。
- 好ましい(desirable)。私たちの効率性への追求は、イメージ、アイデンティティ、ブランド、その他エモーショナルデザイン[amazon.co.jp]の要素の力や価値の真価を見いだすことで鍛え上げられなければならない。
- 見つけやすい(findable)。必要としているものをユーザーが見つけられるように、移動しやすいウェブサイトやどこにいるのかわかるオブジェクトをデザインするように心がけなければならない。
- アクセスしやすい(accessible)。建物に傾斜路やエレベーターが設置されているように、私たちのウェブサイトは障害者(人口の10%を占める)がアクセスしやすくなっていなければならない。今日、それは有効なビジネス[webstarndards.org]であるととも に、道徳的な行為でもある。いずれ、法律になってゆくだろう。
- 信頼できる(credible)。「Web Credibility Project」のおかげで、私たちは、ユーザーに語ったことを彼らが信頼し信じるかどうかに影響するデザイン要素について、理解しはじめている。
- 価値がある(valuable)。私たちのサイトは、スポンサーに価値をもたらすものでなければならない。非営利団体のサイトは、その団体の使命をユーザーエクスペリエンスが推進しなければならない。営利団体のサイトは、収益に貢献し、顧客満足度を向上させなければならない。
このハニカム図は、いくつかの目的を一度にかなえることでスイートスポット[wikipedia.org]にヒットする。まず第一に、ユーザビリティを超えて会話を進展させたり、優先度を決める必要性を理解させるための重要なツールだ。あなたのウェブサイトにとって望ましさやアクセスしやすさがあることは、より重要なことだろうか? 使いやすさや信頼感についてはどうだろうか? 真実は、コンテキスト、コンテンツ、ユーザーにおける比類なきバランスに依存しているということであり、避けられない妥協は無意識にではなく明示的になされるということだ。
二つ目に、このモデルはウェブデザインのモジュール式アプローチをサポートしている。完全なオーバーホールをしてサイトを改善したいのだが、予算や時間や食料が足りない、と言ってみよう。ウェブサイトの信頼性を査定して拡大する資料として、スタンフォードの10ガイドラインを使って始めるなど、なぜ目標とするリデザインを試みないのだろうか。
三つ目に、このユーザーエクスペリエンス・ハニカムのそれぞれの面は単眼鏡として機能し、私たちの行動への私たちの見方を変質させ、一般的な限界を越えた探求を可能にするだろう。
別な見方をすれば…
たとえば、少し昔、私は「インフォメーションアーキテクト」というのが自分の職業であり、ファインダビリティ[findability.org]が私の情熱を規定している、ということに気づいたのである。
それ以来、ファインダビリティに集中することが私の目を開き[exeter.edu]、情報アーキテクチャという枠組みを超えると同時に、よりよい情報アーキテクトになれる、とわかった。
昨年の夏、「Q」ウェブサイトをリデザインするにあたり、私たちはファインダビリティを最優先課題として位置づけた。小規模なこのサイトのファインダビリティをより高める、という課題は、情報アーキテクチャの分野を超え、検索エンジンの最適化という分野の深みに入ることとなった。
この経験は、昨秋、National Cancer Institute[cancer.gov](国立がん研究所)からのリデザインのプロジェクトを遂行するにあたって役立ったのだが、そこではファインダビリティという概念とSEO統計を用いてホームページ状の不健康な固着を緩和し、Google、MSN、Yahoo! などの検索エンジンを通して直接アクセスされるドキュメントを、見つけやすくデザインする必要性の認識を工場させた。
またこの春、大手の国際非営利団体から、ファインダビリティの監査[semanticstudios.com]をする依頼を初めてうけた。四週間という期間中をファインダビリティのみに費やしてもよいのだろうかと気にかかったので「ユーザビリティについても検討するべきではないのか」と尋ねたところ、「必要ない」とクライアントは答えてきた。「ユーザビリティについては、去年 Jakob にすでにやってもらった。」
大きな巣箱
このファインダビリティの監査は成功したのだが、私は皮肉にも再び自分の作った四角(もしくは六角形)な箱の中に閉じこめられたように感じた。
しかし今はファインダビリティから離れずにいようと思う。新しいセミナー[semanticstudios.com]や新しい本、そしてfindability.orgの間を、働き蜂のように忙しく飛び回っている。
そして、閉じこめられたように感じたときはいつでも、ユーザーエクスペリエンス・ハニカムの別の面を探求したり、さらには新しい図を作ることだってできる。
私にとって、ユーザーエクスペリエンス・デザインは、とても大きな巣箱[kk.org]である。そこは絶えず変化をする多次元の空間で、少なくともあと十年間くらいは、新しい部屋を作ったり矢を引いたりできる余裕が十分ある。
本記事は、セマンティック・スタジオより許可を得て、翻訳・転載しているものです。
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/359
このページへのトラックバック一覧
» アンビエント・ファインダビリティだそうです。 from FIND-MARKING [2006年04月15日 18:20]
今年も忙しくて“DESIGN IT! ”にいけなかった。今年はCMSがテーマだっ... [続きを読む]
