ここから本文です
IT設計の新潮流 デザイン主導開発とは
2008年9月11日 掲載
『DESIGN IT! magazine』vol.1のエッセー「Navigation」を掲載しています。

執筆:
ソシオメディア株式会社 取締役
上野 学
サービスや製品の競争力を高めるためには、デザインを重視する必要がある。本稿では、そのデザインの意味を示す。併せて、ITを対象とした場合に、どのようにデザイン中心に構築していけば良いのかについて、デザイン主導開発の方法を紹介。その具体例となる、「デザインコンセプト・ドリブン」をはじめ「ユーザーインターフェース・ファースト」、「デザインの仕様を会議で決めない」、「機能を減らす」、「画面を減らす」、「マジョリティに最適化する」、「UI デザインパターンを利用する」について、事例やUIデザインパターンを交えながら分かりやすく解説してゆく。
定量的なスペックに対して、「見た目の美しさ」や「使いやすさ」「楽しさ」「便利さ」といった定性的な利用特性を総じて、「ユーザーエクスペリエンス」(利用者体験)と呼んでいる。
ユーザーエクスペリエンスは、そのサービスや製品を利用するユーザーの状況全体から相対的に生まれるものであるため、その成り立ちを意図的にコントロールするのは容易ではない。
ひとつ言えるのは、あるサービスや製品のデザインが良いかどうかは「ユーザーの視点」で判断されるということだ。言うなればデザインとは、「ユーザーが知覚するシステム像」のことだ。したがって、システムを企画したり開発したりする者は、自分たちが今、作っているものは「ユーザーにとって一体何なのか」、ということをよく考える必要がある。
ここでひとつ問題がある。システム開発の分野では「ユーザー」という言葉を、受発注の階層における上位の組織、つまりクライアント組織のことを指すものとして使うことが多い。
だが、本当のユーザーとは、完成したシステムを実際に操作する個々人のことであるはずだ。「ユーザー」という言葉を「発注者」と同義に使ってしまうと、上記のデザインの定義が曖昧になってしまう。
例えば「ユーザーの視点で機能に優先度をつける」という時に、「ユーザー=操作者」の場合と「ユーザー=発注者」の場合とでは、結論が逆にになってしまうかもしれない。操作者は常に自分の仕事を楽にしたいと思っている一方、発注者は業務の企画者として新たな仕事を追加しようとしているかもしれないからだ。
ユーザーにとってはデザインがすべて

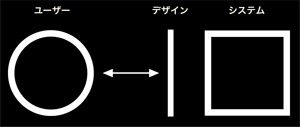
図1:デザインを介して知覚されるサービスの質のみがシステムを評価する手がかり
多くの場合、システム開発者の関心は、いかにして複雑な要求を構造化し、コンピュータプログラムとして実現するか、という点に寄せられる。
だが、人が利用するサービスや製品を有意義な存在にするためには、それに加えて、それをユーザーにどのように知覚させるのか、ということについて慎重に意思決定しなければならない。ユーザーにとっては、デザインを介して知覚されるサービスの質のみが、そのシステムを評価する手がかりとなるのだ(図1参照)。
開発案件の発注者や受注者がこういった価値観を自然に持っていれば、完成するシステムはユーザーに受け入れられ、仕事や生活に活用されるだろう。だが多くの場合、発注者も受注者も、システムを完成させること自体がゴールになってしまい、「ユーザーが知覚するシステム像」にまで考えが及ばない。
その結果、なんとかシステムを完成させても(完成しないこともあるが)、ユーザーにとっては何だかよく分からない、便利なようで実はストレスを増やすだけのようなものができあがる。
開発案件の受注者、つまりシステムインテグレーターにとって、これは必ずしも悪い話ではない。納期を守って、求められた機能をきちんと実装したのだから、それがユーザー(実際に操作をする人)に不評だったからといって責任はない。むしろ、不評なシステムを改善するという次の仕事につながるかもしれないので、ビジネスとしては好ましい状況だとも言える。そのため、受注者の側からは、こういった負のサイクルを根本的に是正しようという発想は生まれにくい。
だが、発注者にとっては深刻な問題だ。多くのコストをかけてシステムを構築したのに、業務はそれほど効率化せず、ビジネスリソース(人、もの、カネ)全体の活用効率が下がってしまう。完成したシステムの欠点を補うためには、次の付属的なシステムが必要になる。こうして次々とアプリケーションが増えていき、ワークフローが複雑化していく。
この悪循環を打開するためには、「デザイン主導型のシステム開発」に移行するのが良い。すべての労力は、「ユーザーが知覚するシステム像」の定義と実現のために注がれるべきなのだ。
そのためには、既存の開発プロセスを部分的、もしくは全体的に変えなければならない。もちろん、それはシステムや組織の規模が大きいほど難しくなる。ただし、例えばシステムをサブシステム単位に分割して捉えたり、組織を担当チーム単位に分割して捉えることで、変革のハードルを下げることは可能だ。
デザインコンセプト・ドリブンでシステム像を明確化する
デザイン主導開発の趣旨は、「ユーザーが知覚するシステム像」の定義と実現に集約される。その具体的な取り組み方法として、筆者が所属するソシオメディアが実践していることを紹介しよう。
まずはじめに、これから作ろうとしているサービスや製品のデザインコンセプトを明確にする必要がある。これが「ユーザーが知覚するシステム像」の基礎となる。設計や実装におけるすべての意思決定は、このコンセプトに沿っているかどうかを基準にして下される。コンセプトは、「なぜそのシステムが必要なのか」、「それはどのように役立つのか」ということを明らかにする。
例えば、筆者が以前に手がけたタッチパネル式のアプリケーションでは、「タッチによるコミュニケーションキオスク」をデザインコンセプトに置いた。指一本ですべてを操作でき、ワンタッチで即座にコミュニケーションを開始できるようにしたのだ。このコンセプトを実現するために、ドラッグやダブルクリックといった複雑な操作は排除。大きく明快なボタンだけを基本的なユーザーインタフェース(UI)要素とした。コンセプトに反するアイデアは、たとえそれが「便利そう」であっても不採用とした。
具体的な機能仕様は、コンセプトを実現するために何が必要か、という観点から検討される。コンセプトが明確になっていれば、何が必要で何が不要なのかを判断できる。
コンセプトが決まれば、すぐに見た目を作るべきだ。細かな機能仕様を取り決める前に、画面のスケッチを起こし、可能ならばHTMLやグラフィックツールなどでUIを組んでみる。とにかく「物」がなければ、それがユーザーにどう見えるかを確かめることができない。
「ユーザーが知覚するシステム像」を形成する中心的な要素はUIだ。UIには、実装された機能へのアクセス方法を提示するという役割の他に、それを実現している内部機構を隠蔽してユーザーに「経験」という直接的な利便性を演出する役割がある。
例えば自動車のハンドルは、ドライバーが車輪の向きを自由に調節するためのUI だが、ハンドルと車輪の間にある複雑な機構についてはドライバーからは見えない。ドライバーは、そうした細かな技術について気にする必要はない。むしろ、ハンドルと車輪が直接つながっているようなシンプルな感覚、また曲がりたい方向に自然に曲がれるような無駄のない体験を期待している。
このようにUI の設計には、複雑なものを構造化してシンプルに見せたり、重要度の低い機能をあえて隠して操作ミスを減らすといった、「知覚されるシステム像」を最適化するための専門的なテクニックが必要になってくる。
デザインの仕様は会議・合議で決めない

図2:「便利である=機能が多い」という価値観を否定するのは難しい

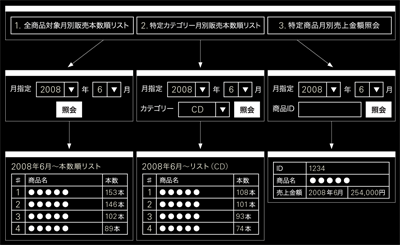
図3:業務要件ごとのウィザード式画面設計

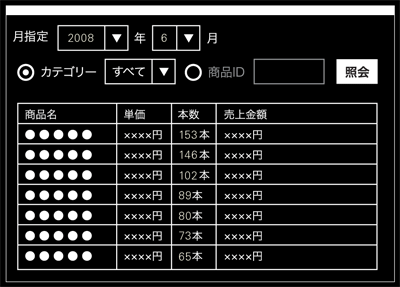
図4:コンセプトベースに作業をまとめた画面設計

図5:2割の人のために、不要な操作が大量に発生
ただし、画面のデザイン案を囲んで、10人以上で仕様を検討するのは問題だ。会議による合意形成を前提としていては、良いデザインは生まれない。
10人のうち9人がそのデザインを気に入っても、ひとりが「ここに表示件数を切り替える機能が欲しくない?」などと言い出せば、話が振り出しに戻ってしまう。意見を取り入れて新たなデザイン案を作成しても、それで良いかどうかの判断は次の会議まで待たなければならない。そして次の会議では、必ず誰かが「一括削除の機能があったら便利だなあ」などと言い出すだろう。
これでは、いつまでたってもデザインは決まらない。すべての参加者の要望を取り入れた時には、当初のコンセプトとはかけ離れたゴチャゴチャなものになってしまうだろう。
画面仕様は、コンセプトと技術をよく理解した5人未満で検討した方が良い。特に、そのシステムの基本的な操作に関わる部分は、ひとりのデザイナーによって集中的にデザインされるべきだ。デザイナーは、システムの世界観を秩序立てるために構成要素を取捨選択し、デザイン言語の整合性を担保する。
少人数で作られたデザインでは、すべての構成要素について、なぜそれがそこにあり、なぜあれがここにないのかが明確になっている。ある程度デザインが決まってから、より多くの人間でレビューするのは構わない。だが、それは合意形成をするためではなく、様々な視点からデザインを叩いて「割り切り」のバランスを調整したり、理解されにくいデザイン言語(「この三角はボタンに見えない」など)を発見するためだ。
コンセプトベースで機能と画面を減らす
一般的な要件定義フェーズでは、議論を重ねるうちに、どんどん盛り込む機能が増えていく。あったら便利だろうと思われる機能のアイデアが次々と出てきて、要件に追加されていく。「便利だ=機能が多い」という価値観を否定するのは難しく、要件が膨らんでいく流れに真っ向から抗う者は少ない。機能を増やすことは簡単だが、減らすことは難しい。
これはマーケティング調査でも同じで、「○○のような機能があったら良いと思いますか?」といった問いに対して、多くの人は「あったら良いと思う」と回答する。中には「なくても良い」とった冷静な回答者もいるが、「ない方が良い」と否定する人はあまりいない。
一方で、「このリモコンはボタンが多すぎて使いにくい」とか、「画面が乱雑で見にくい」など、使い勝手の悪さを機能過多と結びつけて捉えるケースは日常的にある。それをはっきりと、「便利だ=機能が少ない」と考えてしまえば良いのだ。機能が少なければ、開発コストも少なくてすむし、保守や変更も楽になる。
ただし、コンセプトを実現するために必要な機能までが削ぎ落としていたのでは意味がない。まず最初に、コンセプト実現に必要な最低限の機能は何かを検討。それが明確になったら、余程のことがない限り機能要件を増やさない努力をする。デザイン主導開発では、機能を減らすことは歓迎するが増やすことには抵抗する、という姿勢でものごとを進めるべきだ(図2参照)。
既存のシステムをリニューアルする場合、コンセプトが明確ならば、大抵は画面数を減らせる。画面レイアウトや画面遷移は、業務要件ベースではなく、より上位のコンセプトベースで考えるべきだ。
多くのシステムでは、ユーザーの業務要件(タスク)ごとにウィザード式の画面遷移が作られる。だがそれでは、同じような画面がいくつも存在したり、ひとつのウィザードを終わらせないと他の作業ができなかったり、自分なりの工夫で仕事を効率化しづらいといった問題が発生する。
そこで業務要件ではなく、そもそもそのシステムはユーザーに何を提供するのか、といった基本コンセプトを元に画面を設計すると良い。各業務は互いに関連しているはずなので、共通の手続きや表示内容をまとめて構造化すれば、圧倒的に画面を減らせる。7 画面あったシステム(図3 参照)が、改善の結果としてわずか1画面になることもあるのだ(図4参照)。
マジョリティに向けてシステムを最適化する
一般的に、システムは大多数のユーザーにとっての利便性を優先するようにデザインされるべきだ。100人中95人が使う機能と、5人だけが使う機能とを同列に扱うべきではない。「ユーザーの80%は、機能の20%しか使わない」という言葉もあるぐらいで、多数のユーザーが頻繁に使う機能は限られている。そこに注力して徹底的に使いやすくすれば、ユーザーエクスペリエンスは大幅に向上する。
例えば、ユーザーの5人に1人がEメールを送信する時に添付ファイルを指定し忘れるからといって、送信ボタンを押すたびに「添付ファイルがありますか?」といったダイアログを表示するのは問題だ。「いいえ」ボタンを押してダイアログを閉じるという無駄な操作が膨大に発生してしまう(図5参照)。
ここでも「割り切り」が重要になる。コンセプトに照らして重要度の低い機能は、積極的に排除していくべきだろう。
余計なものがなければユーザーは迷わずに済み、作業が効率的になって加速する。いくら機能性が十分であっても、ユーザーを混乱させる要素が多ければ、ユーザーエクスペリエンスは向上しない。
逆に性能が不十分であっても、ユーザーが自力で使い方を学習でき、また自分なりの使い方を工夫できるような柔軟性が備わっていれば、ユーザーは積極的にそのシステムを利用して、自分の仕事を楽にすることに成功するだろう。
UIデザインパターンを使い効率と信頼性を向上

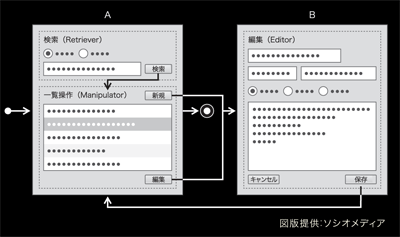
図6:抽象度の高いUIデザインパターンの例(RM-E 展開)

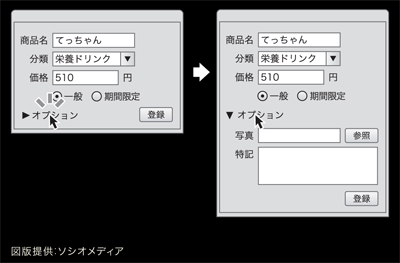
図7:抽象度の低いUIデザインパターンの例(ディスクロージャ)

図8:様々なUIデザインパターン(出典:ソシオメディア)
システムは、その用途に応じてカスタムメイドされることが多い。だが実際には、ソフトウェアが提供するサービスはいくつかの基本的なデザインの組み合わせで実現されている。
逆に、一般には認知されていないような表現をいくつも発明した場合、ユーザーにとっては理解しづらいものになってしまう。そのため、デザインを構成するレイアウトや画面遷移、各種コントロールの振る舞いなどをUIデザインパターンの中から選び取り、適切に組み合わせると良い。
UIデザインパターンには、抽象的なものから具象的なものまで様々なレベルがある。ここに例として、抽象度の高いもの(図6 参照)と、低いもの(図7参照)を用意してみた。
前者は「RM-E 展開」と呼ばれるもので、2ペインを使って検索(Retriever)と一覧操作(Manipulator)を提示。一画面の中で条件と結果を同時に見られるようにする。さらに、一覧で項目を選択すると、編集(Editor)用の画面に切り替わるようにできる。
後者は「ディスクロージャー」で、ひとまとまりのコントロールが配置された領域を、ユーザーが任意に開閉して、一度に見えるコントロールの量を調節できるようにするものだ。
基本的に、上流工程においては抽象度の高いレベルの意思決定を行い、工程が進むにつれて細部の具象的な意思決定を行うべきなので、UI デザインパターンもそれぞれの段階に合わせて活用すると良いだろう。
筆者が所属するソシオメディアでは、これまで携ってきたUI 設計や評価の知見に基づき、様々な抽象レベルで活用できるUIデザインパターンを公開している(画面参照:UIデザインパターン [sociomedia.co.jp] )。ぜひ活用していただきたい。
以上、デザイン主導のシステム開発について、いくつかの理想論も含めて解説してきた。主に開発案件の発注者、つまりユーザー企業の担当者に向けて書いたつもりだ。それは、世の中をデザインの力で変革していくためには、まず受発注階層の上位の者が意識を変える必要があると考えるからだ。
もちろん、実際に「良いユーザーエクスペリエンス」を生み出すには、コンセプトを適切に反映しながら、実現可能なデザインソリューションを創造できる優秀なデザイナーやエンジニアが必要になる。
この両者が、デザイン主導開発の重要性に気付き、その歩みを進める必要があると考える。
『DESIGN IT! magazine』vol.1のエッセー「Navigation」を掲載しています。
関連情報
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1279