ここから本文です
業務APパッケージの実践デザイン法 UIを現場視点で設計する
2008年9月11日 掲載
『DESIGN IT! magazine』vol.1のエッセー「Navigation」を掲載しています。

執筆:
株式会社クラステクノロジー 代表取締役
四倉 幹夫
企業における業務アプリケーションのUI 設計に関心が集まりつつある。クラステクノロジーは、設計生産管理分野の業務アプリケーションパッケージである「ECObjects」を10 年以上にわたり、設計・開発・販売しているパッケージベンダだ。2008 年には、その新バージョンをリリースした。新バージョンの目玉の1つは、製造現場の担当者の使い勝手にこだわった画面レイアウトの刷新だ。新バージョンの設計を一手に担った四倉 幹夫社長が、業務アプリケーション画面における設計のポイントをECObjectsの実際の画面を使いながら、分かりやすく解説する。
本稿で取り上げる画面設計は、ワープロを使う能力さえあれば誰にでもできる作業と考えられている節がある。事実、半人前のSEでもとりあえずアウトプット(この場合は画面レイアウト)を作成できてしまう。
その結果、システム開発の現場では、全く設計を知らない素人同然のSEが、膨大な画面レイアウトを作成して設計は完了したと納品するような事件が起きることになる。当然、データベースの整合性が取れなかったり、処理の流れが正しくなかったり、機能が大幅に不足していたり、使い勝手が非現実的であったりする。
ところが、前述のSEはシステムが動かないのは「実装に問題があるから」と、その責任を転嫁する。動かないシステムにはよくある話だ。また、エンドユーザーの要望を詰め込んで適当に画面レイアウトを作ってシステム化した場合にも、しばしば似たようなトラブルが発生する。
良いものと悪いもの、真物と偽物が見分けにくい世界ではよくあることだが、画面設計はワープロを使えば誰にでも作成できるため、これは非常に厄介な問題となっている。例えば、同じ土をこねて器を作るときに、人間国宝の作った茶碗と素人が作った茶碗は素人目には違いは分からない。片方が100万円で片方が100円の値打ちしかなくとも物質としての形状、質量、素材、基本形状用途は同じなので、何が良い茶碗で何が悪い茶碗なのかはにわかには分からない。
画面設計も似たような側面がある。同じデータベースで同じデータをやり取りして、同じ言語と同じクラスライブラリを使えば、同質の画面ができあがるかと言えば実はそうではない。
以下、クラステクノロジーで実際に起きた事例からこの問題を考えてみよう。データ用途の理解なくして画面設計はできない

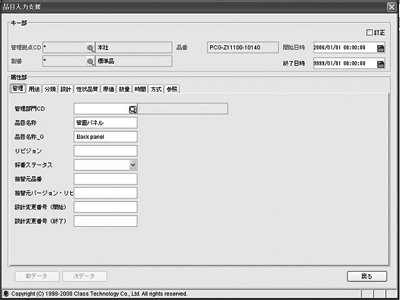
図1-1:マスタメンテナンス画面の悪い例1

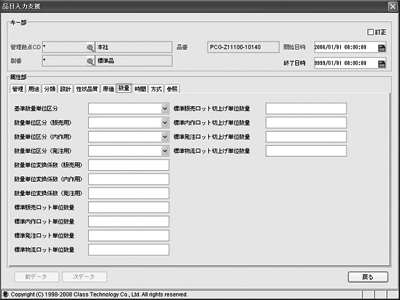
図1-2:マスタメンテナンス画面の悪い例2

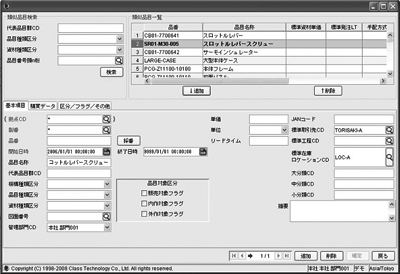
図2-1:マスタメンテナンス画面の良い例1

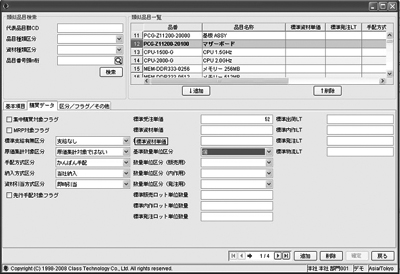
図2-2:マスタメンテナンス画面の良い例2

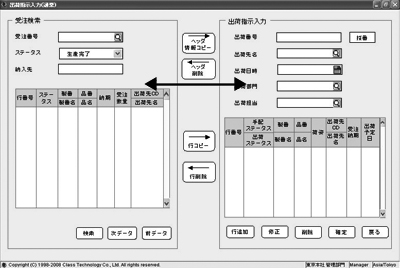
図3:使用する流れが直観的に分かる画面の例1

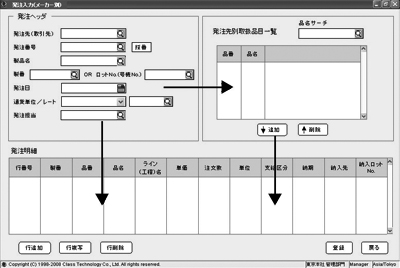
図4:使用する流れが直観的に分かる画面の例2
生産管理のアプリケーションの一部として「部品表」という製品の構成を表現したデータベースがある。この中で、製品(品目)の基本項目を持っているテーブルを「品目マスタ」と呼んでいる。品目マスタは製品そのものの全情報を持っているので、項目の数は100 以上にも及ぶ。
この品目マスタのメンテナンス画面として設計されたのが、図1-1、1-2と図2-1、2-2の2種類の画面レイアウトだ。同じデータベースのマスタメンテナンスなのに、図1と図2は全く異なるレイアウトとなっている。
単純に考えると100 以上の項目を1画面の中に持つことは画面スペースの制約から不可能なこととなる。そのため、単純に作ると5~6 枚の画面レイアウトの集合体となってしまう。図1はまさにその典型で、管理や用途、原価、設計、性状品質、原価数量、時間、方式、参照といった10 個にも及ぶタグを全てメンテナンスして、1つの製品のデータを構成するように設計されている。
では、この画面レイアウトはいったいどこが問題なのだろうか?
図1はデータのカテゴリごとにタブが設計されている。一見、データベースの項目を理路整然と整理していて良い設計に見える。また、きちんとデータエントリすれば品目マスタは何とかできあがるので、これを設計した担当SEはこの設計を何の問題もないと思ってしまいがちだ。
だが、この画面は1つの製品データ(品目データ)をエントリするのに、10 のタブに毎回それぞれ入力しなくてはならないので、10 画面に入力する手間が必要になる。1データのエントリだけならそれでも構わないが、品目のデータは自動車1台で約3万点にもなる膨大な情報から構成されている。つまり、仮に部品が100点しかない単純な製品でも、この画面からエントリしようと思うと、実に、100×10=1000枚の画面を叩かなくてはならなくなる。
これは直接、人件費や作業効率に結びつく深刻な問題なので、こういう画面を設計するとエンドユー ザーから「使えない」と却下されてしまう。
画面をデザインできないSEは、そもそも「悪い設計とは何か」、「何が使えないのか」。そして「良い設計とはどうあるべきか」ということが分からない。
利用手順を想定して画面を設計
図2-1と2-2の画面は、先の図1と同じ品目マスタに対するメンテナンス画面である。この画面にもタブは3つあるが、次のような利用手順を想定して設計されている。
最初に設計者が品目マスタを入力する。ここでは、最初に表示された1画面(図2-1)に、上からいくつか重要な基本項目をエントリするだけ。それで品目マスタが作成されるように設計されている。次に設計の工程から購買部門にこの情報が引き渡され、今度は購買担当者が図2-2の画面に購買情報を付加していくことになる。3 番目のタブはあまり使わない項目なので、詳細な使い方をしない限りは不要である。基本的には、1 画面だけのデータエントリで作業が済むようにできている。
このように、どんなものにも必須である性質の項目と、必ずしもそうでないもの、さらにほとんどのケースで不要である項目が存在する。そのプライオリティをきちんと理解して設計すれば、元々の項目が100あっても200 あってもアプリケーションとしてのレイアウトはそれほど変わらない。
実は、「設計できない」ということはこのデータの使い道が理解できていない。つまり、アプリケーションが分かっていないために起きる現象と言える。単なるワープロを駆使する能力だけでは画面設計はできないのだ。
世の中の動かないシステムというのは、こうしたアプリケーションを理解していない素人SE(SEもどき)が玉石混交の世界で大手を振って闊歩しているために発生する事象なのだ。
画面設計で重要なのは直感的に使い方が分かること
では、どのようにしたら良い画面設計ができるのか? どういう設計を全うしなくてはならないか? 以下、具体的な画面設計原則にしたがって解説していく。
アプリケーション分野の画面レイアウトを設計した時、それが良いデザインか悪いデザインかを簡単に判定する方法がある。画面の仕様を全く知らない第三者に、いきなり何の事前情報もなしにレイアウトを渡して、どのように使うのかを説明させてみるのだ。
まず、画面の設計で重要なことは直感的に使い方が分かるということ。画面のデザインそのものが使用法を導くものでなくてはならない。それが良い設計だ。そのためには、ボタンや項目の配置、処理の流れ、使用する日本語等々を100人中100人が正確に理解できるように設計する必要がある。
図3や図4のように上から下へ、左から右へという具合に直感的にその流れが分かることも重要なポイントになる。その上で設計のポイントとして以下のような設計原則が挙げられる。
[設計原則]- データをして語らしめよ
- 分かりやすい言葉
- 明快なストーリー
- 最小のアクション
- 粒度の均一化
- 項目のプライオリティと使用者の仕事を計算する
まず「データをして語らしめよ」というのは、データベースに格納されている生データと画面に表示されるデータをなるべく一致させるということだ。原則として、画面はデータベースの写像でなくてはならない。逆に、データベースと画面の間に何らかのデータ変換ロジックが入って加工された状態で表示されるものは、データとして語らしめていない設計ということになるだろう。これはデータ不具合の温床となるばかりでなく、データベースの健全性や透明性を保つ点において、重大な支障となるので注意しなければならない。
次の「分かりやすい言葉」とは、正しく分かりやすい日本語を使うということだ。残念ながら、日本語を正しく使うことのできる日本人はそれほど多くはない。ボタンや項目の名称に一言半句の日本語を使ってエンドユーザーを導くのだが、その一言半句が相手の理解を拒絶するような独善的な用語や言い回しになってしまうことが多い。
例えば、悪すぎる例で恐縮だが、「摘要属性」というボタンがあったとすると、一体何のためのボタンか全く分からないと思う。こうした名称の付け方は日本語の語彙不足によって、正しい言い回しが思いつかなかったために場当たり的に文字を充てただけのことだ。この手の振る舞いが実にアプリケーションの世界では堂々とまかり通っている。技術者は理科系だから日本語を知らなくても良いとは一体誰が言ったのだろうか。
こうした日本語を正しく使えないことが、アプリケーションをますます分かりづらくする。こうなると技術以前の問題になると思われるが、実は「語彙不足」という問題はアプリケーションのあらゆる所作、振る舞い、用語を難解にする原因になっている。
「プログラムが書ける」、「Javaをよく知っている」ということだけでは良いアプリケーションは設計できない。正しく分かりやすい日本語を使えることが、アプリケーションデザインにおいては最も基本的で重要なことだ。極力、直感的に分かり易い言葉を常に選ぶように心がけたい。
何のために使う画面かが明確であることも重要
「明快なストーリー」というのは、画面というものはシステムを使用するときの道具の1つであるから、何に使う道具であるかということが、はっきりしていなくてはならないということを意味する。
例えば、ここに百徳ナイフがあって(十徳ではありません)、その中に耳掻きが付いていたとしよう。これを設計したデザイナーは、この耳掻きを道具として立派に使えると信じてこの百徳ナイフをデザインした。だが、ツールが百もあるとナイフの幅は20cm位になり、その重さも数Kgに及ぶだろう。その数Kg の百徳ナイフを片手で持って耳そうじをしたらどうなるか? 手元が狂って耳が血だらけになるかもしれない。百徳ナイフの耳掻きと単純な耳掻きとでは機能が同じでも、道具としての使い勝手が全く異なる。
画面設計にも同じことが言える。単体の耳かきやマイナスドライバーが道具としてなぜ良いかというと、誰が見ても耳掻きであり、マイナスのネジをしめるドライバーであることが一目瞭然だからだ。
画面にもこの手のシンプルさと明快さが重要な要素となる。受注出荷発注入庫画面という百徳ナイフを設計するのであれば、受注画面と出荷画面と発注画面と入庫画面に分けて設計しなさい、ということだ。その画面の使用目的が明快に判別できるということは重要なポイントとなる。そのためには、各画面は流れが明快でなくてはならない。左から右に操作するとか、上から下に向かって操作するといった操作上のストーリー立ても、アプリケーション画面を明快にする上で重要な要素となっている。
「最小のアクション」というのは、ある業務処理において1画面で処理が完結するのと、複数画面に遷移して処理が完結するのとでは設計的に等価でないということを指す。2画面にまたがれば入力工数は2倍になり、3画面になれば3倍になる。その倍数にデータ件数が掛け合わされるので、画面はなるべく最小のアクション(できれば1アクション)で処理が完結することが求められる。これは画面を設計する上でとても重要だ。1アクションで済むものを複数アクションに設計すること自体、設計ミスと言っても良い程のものなのだ。また、ボタンの機能等もできる限り少ないアクションで、処理が完結するようにデザインしなければならない。この辺りに気を遣うか否かで設計の良し悪しに差が出てくる。
「粒度の均一化」とは、最近、SOA(用語解説参照)の世界でも言われる、サービスの粒度の均一化とも関係するポイントである。例えば、受注入力、出荷ヘッダ検索、出荷ヘッダ入力、出荷明細検索、出荷明細入力、出荷明細変更などは全て粒度が異なる。それらをその粒度のままに、アプリケーションを設計しないということである。換言すると、100Kgの処理と1Kgの処理を混在させないということになる。10Kgなら10Kgの粒度に画面の処理単位を揃えるということが、粒度を均一化させるということだ。
粒度の均一化は処理内容ばかりでなく、フィールドボタンや1画面当たりの項目数などにも適用されるポイントだ。1画面あたりの密度を均一化すると解釈しても良いだろう。オブジェクト指向(用語解説参照)のコンポーネントと同じで、この粒度を均一化した設計がバランスのとれた美しい設計と言える。このことはSOAの登場とともに重要性が増した要素でもある。
利用者の立場に立って設計する
ソフトウェアの設計という仕事は、完成した実物そのものを作る仕事ではなく、実物を完成させる具体的な道筋をつける図面やアルゴリズム等を創造する仕事だ。
ところが、要員派遣の仕事に長らく従事している多くの指示待ちSEは、自らの考えでものを作る機会がほとんどなかった。彼らは、顧客から言われた仕様をそのままワープロ化するので「ワープロSE」と呼ばれる。実は、画面設計をいくつかこなしたと思われているSEの中にも、そういう人々が存在す る。彼らは、使い勝手を考えたり、提案型で画面を設計することなどやったことはない。
そういうワープロSEが作成する設計資料は“のようなもの”資料と呼ばれる。“のようなもの” 資料は、一見、凝ったレイアウトで設計のポイントが提示されているように思われる。だが、実際には、
- 1.記述内容の是非が判断できない
- 2.次のアクションがとれない
- 3.実際に作られたものと仕様の乖離を許す
本来、設計という作業は、抽象的な概念や目的を一段、具象化する行為なのだが、これが不完全で発散しているわけだ。破綻するプロジェクトでは、こうした“のようなもの”ドキュメントがバインダーで何十冊も生産される。“ のようなもの”ドキュメントは基礎のない家、柱のない家のようなものだ。
画面レイアウトにかかわらず、システム開発の現場からこれら"のようなもの"設計書を排除してゆかないと、システム開発のデスマーチは止まらない。
オープンの混乱から約20年、そろそろ正統派の設計手法を再普及すべき時代にさしかかっているのではないだろうか?
最後の「項目のプライオリティと使用者の仕事を計算する」について説明する。データベース上の同じテーブルの項目であっても、重要度の高い項目と重要度の低い項目が存在する。前述の粒度の問題とも共通するが、重要度が高く必須の項目を手元近くに集めて、優先度の低い項目を後に寄せて作業者の入力効率を高める。これが「項目のプライオリティと使用者の仕事を計算する」ということだ。こう説明すると、「そんなのはごく当たり前のことではないか」という意見が出るかもしれない。だが、相手の立場や利用者の立場に立って、設計するのはなかなか難しい。
実はこれは心の問題である。頭で考えられても心の置き場所がそこにないと実践できないことでもある。日々、使う人のことを思いやってデザインするということが画面の設計では重要なのだ。画面もマンマシンインタフェースの一部であるから、利用者に向けて気を配った設計を心がける必要がある。
今、IT業界ではワープロで画面レイアウトを作れば設計が完成したと思い込んでいる、もしくは思い込みたいSE がかなり存在する。そういう人々は、「良い設計とは何か?」ということが全く理解できていない。まずは、「良い設計、正しい設計、使いやすい設計」に数多く接することが重要である。また、そういう設計ができる人に指導を請うことも重要なトレーニングとなるであろう。データベースの項目が網羅されていて、その入出力ができれば済むというものではないのだ。
たかが画面設計と馬鹿にしてはならない。SEの基本的な仕事であるにもかかわらず、まともに設計できる技術者は極めて少ない。データベースやオブジェクトを知っていても、業務を知らないと良い画面は設計できない。
昔の汎用機時代のダム端末の画面設計と比べると、最近はコンボボックスやチェックボックスといったビジュアル部品が多彩に用意されていて、設計がより高度で複雑になっている。道具が多い分、表現力は高まっているが、設計もより難易度が増していると言えるだろう。
新興国SE 集団に押されて単価も下落して、エンドユーザーと業者の間を調整した情報システム部門も弱体化している現在、SEの仕事を取り巻く環境は必ずしも良好とは言えない。また、コストダウンに目がいき過ぎて設計工程に充分な人材が投入できない仕事ばかりで、本当に画面設計ができるSEは画面設計をしていない。したがって、弟子も育たないという悪循環に陥っているような気がする。
だが、安かろう悪かろう、悪貨が良貨を駆逐してゆくのを指をくわえてみているだけではならない。画面設計をはじめとするデザインの素養を身に付け、プロのSEとして仕事ができるようにしておくことが必要だ。
『DESIGN IT! magazine』vol.1のエッセー「Navigation」を掲載しています。
関連情報
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1280