ここから本文です
階層表現の一貫性
2008年9月 9日 掲載
『DESIGN IT! magazine』vol.1の特集「Feature-1」を掲載しています。

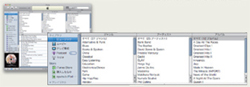
階層構造を表現するブラウザでは、左側の大項目から右側の小項目へ、ドリルダウンしていく。iPod やiPhoneでは、ブラウザのひとつのコラムごとに、画面を分けている。

分類とその階層構造を表現する、UIデザインパターン。ドリルダウン、ディスクロージャー、タブなど、企業情報システムではよく目にするUIだ。ソシオメディアのWebサイトではこの他にも多くのUI の事例を再利用可能な「UI デザインパターン」 [sociomedia.co.jp ]としてまとめ、紹介している。
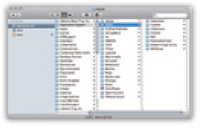
ツリー構造、階層構造を表すためのインタフェースに、Mac OS XのFinderにおけるファイル一覧の表示方法のひとつ、「カラム表示」がある。
Finder にカラム表示がついたのはMac OS X からだが、これの元をたどればNeXTのファイルブラウザ、そしてさらにはSmalltalkのブラウザに行き着く。
Smalltalk において、オブジェクトを「ブラウズ」するために使われた部分がほぼそのまま受け継がれ、MacOS Xを経て、35 年後のiPhone の画面に現れていると言えるだろう。
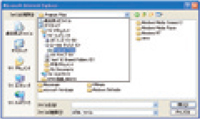
階層構造を表すには、こうした方法のほかに、Windows のエクスプローラなどでよく見るアウトライ ン形式の表示方法がある。アウトライン表示は階層の全体像を把握するのに適しており、また項目ごとに個別に下位の表示・非表示を選択できる点も自由度が高い。ただし、それがゆえに項目が多かったり階層が深かったりすると、表示されるものがかなり複雑になる。また、アウトライン表示ではあらゆる階層が同じ平面上に展開されるので、表示するためのエリアを十分確保しておかなければならない。Windows のエクスプローラで項目が多く階層が深い場合、ペインを横にも縦にもスクロールしなければならない不便を感じた人は少なくないだろう。Windows Mobileでも一貫性を保ち、アウトライン表示が使用される場面があるが、画面の大きさなどの環境に適合していないと使いにくい。

Smalltalk の世界観を体験したいなら、Squeakという環境がある。このソフトウエアで使用できるイメージファイルの一つに、Altoで動作していた画面を再現するものもある。
http://www.squeak.org/

GNUstepは、NeXTが提供していたOpenStep をオープンソースで移植しようとするプロジェクト。GWorkspaceという、Windowsでいうファイルエクスプローラの役割をするアプリケーションが、Smalltalkゆずりの階層構造を持つ。
http://www.gnustep.org/

Mac OS XでのFinderのカラム表示は、SmalltalkやNeXTでのブラウザを受け継いでいると言える。この階層表示は、iTunesなど別のソフトウエアでも使用されており、基本的なUIルールとなっている。

Windowsでの一般的な階層表現は、アウトライン表示だ。エクスプローラだけでなく、様々なアプリ ケーションでコンポーネントとして利用されている。
iPhoneの画面サイズは、当然ながらPCよりも小さなものとなっている。そのため、一度に複数の種類の情報を提供することを避け、PCではごく一般的なマルチウインドウなどのUIを無理に取り入れるようなことはしていない。
複雑な情報を提供する場合、iPhoneでは情報をツリー構造にしてトップの階 層から順にドリルダウン(掘り下げ)して絞り込んでいくインタラクションを使っている。
Finder・iTunes・iPodから引き継いだ情報を絞り込むインタラクション
iPhoneにおける情報のツリー構造は、一階層を一画面で表現し、階層を上ったり下ったりすると画面が切り替わる。画面切り替えは、画面全体が水平方向にプッシュされるアニメーションによってなされ、階層が左右に展開しているイメージをユーザーに自然に伝えている。
この階層構造の表現のしかたは、iPodのインタラクションをそのまま引き継いでいる。ユーザーが操作するインタフェースとして、特徴的なデザインのホイールを持つiPodでは、ホイールのボタンの押下で階層間を移動し、その際に左右にスクロールするアニメーションによって、階層を上ったのか下ったのかを感覚的に分かるようにしている。
iPodのボタン押下が、iPhoneでは画面上の項目を直接指でタッチするという行為(タップ)にとって代わっただけだ。つまり、上位に移動する場合は上位へ戻るための画面上のボタンをタップする。
このインタラクション表現の元は、iTunesの「ブラウザ」部分(曲のジャンルやアーティスト一覧部分)だろう。iTunesのブラウザのひとつの列が、iPod/iPhoneの一画面に対応する。また、同じ画面構造は、Mac OS XのFinderでも見ることができる。つまり、Mac OS Xにおける階層構造表現のためのUIルールが、iPhoneまで引き継がれていると言える。(さらに遡れば、ルーツはSmalltalkである。コラム参照)
インタラクションの一貫性が育む経験の蓄積と学習時間の短縮化
UIの設計において、ユーザーに「あれとこれは同じである」と感じさせ理解させる「一貫性」は非常に重要だ。ユーザーの経験が蓄積となり、経験をそのまま生かせるので、表示されているものの意味や操作方法を容易に理解できるからだ。
Webのように、似て非なる多種多様のUIが膨大なサイトに混在している環境では、こうした一貫性による学習効果が期待しにくい状況もあり、設計する側もどのUIと一貫させるのかに迷うことがしばしばある。
その一方、統一した環境を提供することができ、同一のユーザーが同じ環境を継続して使うことがわかっている企業情報システムの場合には、一貫性を保つことの重要性は計り知れない。
一貫性を容易に実現するUIデザインパターン
だが、異なる環境間で一貫性を保とうとする場合、同じUIをそのままそれぞれに実装しようとしてもうまくいかない。一貫性を保ちつつ、環境に適合させる必要がある。Finder/iTunesとiPod/iPhoneにおける違い(複数階層の同時表示と一画面一階層の表示)に学ぶべき点はそこにある。
同一システム内や複数のシステム間でUI の一貫性を保とうとする場合、最初のよりどころはガイドラインになる。ただし、そこで示されるのは原則や基本だ。複数の機能やコントロールを含むUIとなると、コントロールの選択や組み合わせ方がいく通りにも考えられるので、原則的なガイドラインを守るだけでは一貫性が保てないケースが多くなる。
本特集でiPhoneのUIを解き明かしているように、既存のすぐれたUIは、環境の違いを吸収してある程度抽象化し、目的や規模ごとのパターンとすることが可能だ。
例えば、本稿で一貫性の例としてとりあげた、階層構造の項目を上位から下位へ選択しながら詳細化してゆくインタラクションは、「ドリルダウン」というパターンだと言える。
そのような、言わば「UIの部品」のデザインは、「UIデザインパターン」と呼ばれてまとめられている。
UIデザインパターンをシステムや環境に適合させた形で応用し、設計や実装に取り入れることで、単一のシステム内はもちろん、システムを超えた場合でも一貫性を保ちやすくすることができるだろう。
『DESIGN IT! magazine』vol.1の特集「Feature-1」を掲載しています。
関連情報
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1271