ここから本文です
シンプルさの哲学
2008年9月 9日 掲載
『DESIGN IT! magazine』vol.1の特集「Feature-1」を掲載しています。
iPhoneのUIには、画面要素をできるかぎり減らそうという意志が一貫して強く働いている。

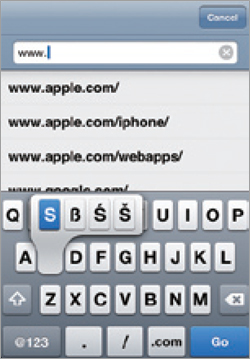
iPhoneでは、文字を入力する場面ではソフトキーボードが表示される。これにより、現在入力モードであることがユーザーにフィードバックされる。
ドキュメントを終端まで動かしたときのフィードバックもまた、余計な要素やメッセージを廃してシンプルに し、それでいて無駄な動きをユーザーにはさせない巧妙な仕掛けだ。
ドキュメントの終端までスクロールしたら、ドキュメントはそれ以上動かないようにする、というのが普通の考えである。だがiPhoneでは、終端までスクロールしてもドキュメントはまだドラッグできる。ドラッグし続ければ画面には空きが見えてくるが、ゴムかばねが仕込まれているかのように、スクロールしようとするのとは逆の力が働いて、空きを埋めるようにしドキュメントは戻り、画面の端とドキュメントの端が合う。戻るときのスピードや動き方も絶妙だ。
このフィードバックによって、ユーザーは自然にここが端であることを知る。もし単純に端以上にスクロールしないようにしていたら、指がすべってしまったりタッチセンサーがうまく働かなくてスクロールしないのか、それともドキュメントの端にきているからスクロールしないのかの区別がつかない。iPhoneのスクロールでは、端までスクロールしたことが明確にわかる。そのことで「まだ先があるんじゃないか」と余計にドラッグしようとする操作をあらかじめ排除している。
例えばスクロールバー。スクロールするためのコントロールはiPhoneの基本的なUIには存在しないが、バーは存在する。だが、バーは画面にとどまることなく消えるのだ。
一般的なスクロールバーには、スクロールのコントロールとは別の機能がある。それは「ドキュメントのどの部分を表示しているかを示す」という機能だ。iPhoneではドラッグやフリックをしている最中だけバーが表示される。指を画面から離すと、すっとバーは消えてゆく。
これだけならば、指で触れない限り今見ている部分がドキュメントの全体なのか一部なのかが分からない。ところが、画面より長いWebページやメモを開いた直後は、自動的にわずかな時間バーが表示されてから、消える。ユーザーが必要なときには巧妙に現れるのだ。
また、画面の端にあるオブジェクトの一部が見えていたり、端をグラデーションにするなど、すでにある要素の変化によっても、画面の外に続きがあることを示唆しようとしている。
「閲覧」か「編集」かモーダルなUIでシンプルさを実現する
「シンプルさ」は、使いやすいUIを構築するための大きな原則のひとつだ。前にあげた「直接操作」は「介在するものをなくしてシンプルにすること」と言い換えられるし、「一貫性」もまた「違いをなくしてシンプルにすること」と言える。
画面要素をできる限り排してシンプルにしている理由はもちろん、iPhoneの画面サイズが物理的に狭く、一度に多くの情報を提示することが困難であるためだ。
また指で操作することから、操作対象の大きさは指の大きさによって制限を受ける。つまり、個々の要素は一定以上の大きさを持つ必要があり、また要素同士の間隔も十分でなくてはならない。必然的に要素の数は減ることになる。
こうした物理的な制約が、iPhoneのインタフェースを強く規定している。それを解決するために、「今できること」「今できないこと」というモードに分けてユーザーに提示する、「モーダル」な考え方を導入している。
PCのUIは、「モードレス」がベースとなっている。一般的な作業の多くは、モーダルであるよりモードレスであることで自由に操作でき、使いやすくなると言われている。閲覧と編集をそれぞれ別のモードにせずに、見ているものをその場ですぐに編集できる方が、面倒がなく簡単だ。
このような状態を実現するためには、見ているものをポインティングデバイスで指し示したときに、すぐに編集が開始されなくてはならない。具体的には、マウスをプレスしたりクリックするという操作が編集の開始を示し、画面全体が変化することなくその場ですぐに編集ができることが普通だ。
だがiPhoneにはモードがあり、基本は「閲覧」モードだ。
一般的なPCのアプリケーションでも、Adobe Readerのように閲覧が主な利用目的のものでは、ハンドツールが主要なインタフェースになっており、編集操作をするためにはツールの選択などで別のモードに移行する。
iPhoneでも同様に、編集可能な情報に対してはそれぞれ「編集する」というモードが存在し、それらを編集するためには必ず編集モードに入らなければならない。
その代わり、デフォルトのモードではドキュメントのどこを触ってもスクロールがすばやくでき、自由にブラウズすることができる。
画面要素の数と操作の手間はトレードオフなので、そのシステムの目的に基づいてどちらを優先するかということになる。常に携帯するiPhoneにとって、主要な使い方は(電話やカメラを除けば)情報の編集より閲覧である。このコンセプトをしっかりおさえれば、結果として閲覧することが最も簡単にまた快適にできるようにし、編集する場合は一手間かけるという設計となる。
実際にはその手間は、画面上の要素をタップするということに過ぎない。一方、その場面や入力する情報の内容に適したインタフェースを用意しているPCと異なり、iPhoneはキーボードでの入力ができない。そのため、編集にはそれ専用のインタフェースを用意している。
利用目的を明確にしぼり、それに基づいた明快なコンセプトを徹底することで、シンプルな見た目・使い勝手が実現できていると言えるだろう。
インタラクションの一貫性が育む経験の蓄積と学習時間の短縮化
UIの設計において、ユーザーに「あれとこれは同じである」と感じさせ理解させる「一貫性」は非常に重要だ。ユーザーの経験が蓄積となり、経験をそのまま生かせるので、表示されているものの意味や操作方法を容易に理解できるからだ。
Webのように、似て非なる多種多様のUIが膨大なサイトに混在している環境では、こうした一貫性による学習効果が期待しにくい状況もあり、設計する側もどのUIと一貫させるのかに迷うことがしばしばある。
その一方、統一した環境を提供することができ、同一のユーザーが同じ環境を継続して使うことがわかっている企業情報システムの場合には、一貫性を保つことの重要性は計り知れない。
シンプルにすることでエラーを少なくわかりやすい操作に
複雑な手順の必要な企業情報システムでも、その場での目的を明確にしぼることでモード化し、シンプルにすることで使い勝手を大幅に向上できる場合は少なくない。
例えば、多くの設定項目をひとつずつのステップ(または画面)に分けて提示していく「ウィザード」のようなUI 手法は、モードを導入した整理方法だ。ひとつのウィザードというモード、そして個々のステップというモードによって、その時すべきこと、その時できることのみを適切に提示する。こうすることで、操作はシンプルになり、エラーの発生も少なく抑えられる。
どのようなくくりをウィザードにするかという緻密なシナリオ作りが前提になるが、その上で、適切なモードを設定することはシンプルさからの使い勝手を実現するだろう。
『DESIGN IT! magazine』vol.1の特集「Feature-1」を掲載しています。
関連情報
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1272