ここから本文です
三菱電機株式会社 ユーザー中心設計で描く企業サイト成功のシナリオ
2008年10月14日 掲載
『DESIGN IT! magazine』vol.1のShowcaseを掲載しています。
Webサイトに公開される情報は、注目度が高く企業のブランドを左右する一方、対象となるユーザーや使用目的が異なり、発信元も様々な部署にわたるという性質を持つ。 製品情報であればメーカー系の企業は規模の大小を問わず、デザインや検索性といったユーザビリティや、情報を掲載するまでのワークフローなど、製品情報を効率的にWebページに掲載していくための課題解決を図っている。 今回は、それらの課題を克服してWebサイト改善のプロセスを確立させ、さらにコーポレートサイトのリニューアルも成功させた三菱電機の取り組みをつぶさに紹介する。
三菱電機株式会社 概要
- 設立
- 1921年1月15日
- 業種
- 電気機器
- 売上高
- 連結:3兆8557億4500万円 (2007年3月期)
- 総資産
- 連結:3兆4522億3100万円 (2007年3月期)
- 従業員数
- 連結:10万2835名 (2007年3月期)
1921年の設立以来、テレビや白物家電などのコンシューマ向けの製品から、半導体デバイスやビル用電気設備、発電・変電システムのような法人向けの製品まで、様々な用途と規模の電気機器を扱う総合メーカー。
Webサイトは、宣伝部デジタルメディアグループが統括する形で、サイトの運営方針やデザインガイドラインの策定、サーバー管理、マーケティングデータの解析や問い合わせ仕分けなどを担当する。

宣伝部デジタルメディアグループ専任
(コンテンツチームリーダー)
粕谷 俊彦氏
三菱電機の公式Webサイトは、企業がインターネットを利用し始めた97年に「M's Diner」という形で始まった。当時はまだ、Webサイト自体、一般の人がそれほど頻繁に利用するメディアではなく、ユーザーが身構えてしまう場面もあった。このため、M's Dinerのトップページには「先端技術や製品サービスなどの最新情報をお好みに合わせて料理した、気軽な食堂(DINER)です」というキャッチを掲載するなど、手作り的なWebサイトとしてスタートしている。
「その頃は担当者が決まっているわけではなく、それぞれの部署でWebに興味を持っていた人がページを更新するなど、運用の仕組みは整備されていませんでした。三菱電機は総合電機メーカーですから、分野も多岐にわたり、関連会社も含めると製品情報だけでも膨大なページ数になります。そうしたことから、『各ページのデザインフォーマットが異なる』、『なかなか必要な情報にたどりつけない』といった不満の声がユーザーからは上がっていました」と粕谷氏は当時を振り返る。
そこで、ユーザビリティ向上を盛り込んだWebサイトの刷新と運用体制の整備が不可欠と判断。2000年10月、宣伝部内に「デジタルメディアグループ」を設置し、サイトリニューアルに向けたプロジェクトがスタートした。
第一弾として2001年にトップページ、製品情報ページについて、デジタルメディアグループが主導する形で、大規模なリニューアルを施した。
その後、2003年、2005年、2006年、2007年にもリニューアルを実施し、その際、単にデザインや見た目だけにフォーカスするのではなく、ユーザーの通信環境の向上やWebのメディアとしての認知度の変化を踏まえつつ、改善すべきポイントを絞り込み、確実に使いやすさを向上させてきた。
CMSを導入しデザインガイドラインも整備

図1 デザインガイドライン
2001年の第一次リニューアルでは、それまで担当部門ごとにバラバラだったデザインについて、ブランディングという要素も加味して、CIカラーのコーポレートブルーを基調にヘッダー・フッターやメニュー、ナビゲーションを統一した。これにより、Webサイト全体を通してどのページも同様に使い勝手が向上できたという。
ただし、その中に掲載されるコンテンツのフォーマットがバラバラだと、その効果は半減してしまう。そこで三菱電機では、同時に掲載コンテンツのデザイン要素における指針となるデザインガイドラインを策定。リニューアルの際にはアップデートを繰り返しながら、社内イントラネットで公開している。ガイドラインには、Web制作担当者がページを作成する際にその都度判断すると、まちまちになりがちな細かな点にまで踏み込み規定を定めて解説している。その中には、ユーザビリティやアクセシビリティの基準、SEO(用語解説参照)対策のための共通ルール、コンテンツを作成する際に想定するべきユーザー環境や、画面内で推奨される配色などが含まれている。

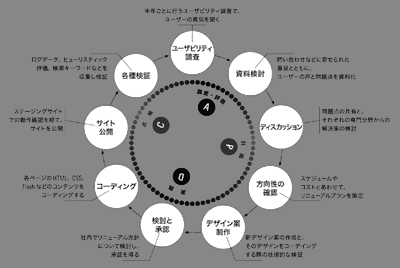
図2 三菱電機でのサイト改善PDCAサイクル
また、2007 年からはコンテンツ公開の迅速化と省力化をにらんでCMSを導入し、アクセスログの解析を組み合わせながら有効活用している。例えば、トップページの製品バナーのクリック数や検索キーワードをもとに注目されている製品を抽出し、その注目度に応じて掲載位置をタイムリーに変更するといった使い方だ。
リニューアルを推進する、ユーザー中心設計のプロセス

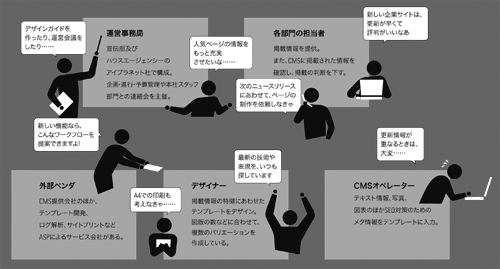
図3 コーポレートサイトを支える体制
三菱電機の場合、過去5回の大規模なリニューアルにはそれぞれ半年以上の期間をかけている。そのプロセスは、ユーザーの声をすくい上げる定期的な活動から始まる。ユーザーからの問い合わせやアクセスログの分析、半年に一度実施するユーザビリティ評価などをもとに、ユーザーの要望や問題点を資料にまとめる。ここでは、2001年当時から既にWebのユーザビリティ評価に取り組んでいた点が目を引くが、「プロダクトデザイン出身のグループマネージャがUCD(ユーザー中心設計)による製品開発を長年手掛けてきた経験から、その重要性を叩きこまれた」(粕谷氏)とのことだ。
次にこの資料をもとに、プロデューサーからデザイナーやHTMLのコーダーといった現場のスタッフも交えてディスカッションする。最新技術やデザイントレンドについての情報を共有しながら、ブレインストーミングなどを重ねてユーザーが感じている問題の解決策を徹底的に検討していった。「様々な立場のスタッフが問題点を共有し、それぞれの視点からの解決方法を考えることで、偏りのない議論にすることを心がけました」(同)ということだ。
このディスカッションを通して方向性を絞り込み、デザイン案や具体的なリニューアルに向けた技術的な要件を定義していく。それが会社全体の方針として承認が得られれば、ページを作成して公開となる。
サイトの公開後は、再度、ユーザビリティ調査などを通して、サイト刷新の方向性がユーザーニーズに合致するものであったかを確認するとともに、次の課題を洗い出していく。この一連のプロセスを通して、目的に対してブレのない効率的な取り組みが継続されていくことになる。
1 2
『DESIGN IT! magazine』vol.1のShowcaseを掲載しています。
関連情報
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1298