ここから本文です
UI短評
2008年10月 1日 掲載
『DESIGN IT! magazine』Vol.1のReview+Communication「UI短評」を掲載しています。
本欄では、最近の様々な製品・サービスの動向を、ユーザーインタフェース(UI) の視点からとりあげる。今回は、ここ数ヶ月で続けざまに行われた大手サイトのリニューアルにおけるUIの変化について、 重要と思われる点をいくつかとりあげてみた。
Yahoo! Japanのリニューアル

リンクの文字の色が変わり、下線がなくなった

以前はアイコン画像でさえ青字下線を使用していた
もはやリンク表現は青文字・下線にしなくても良いか!?
今年1月1日、Yahoo! Japanがリニューアルした。全体的な見た目を含め、多数の変更がなされた
が、UIから見た今回のリニューアルにおける最も大きな変更は、テキストリンクの表現だ。Yahoo!は当初から、ブラウザのデフォルトである「青字に下線」という表現を頑なに守ってきていた。それが今回、日本に先立って変更されていた米国と同様の「下線なしの暗青色、マウスオーバーで下線表示」というスタイルに変更された。
POINT 目的に合致したスタイルの選択
ユーザビリティ上の一般的な原則からすれば、現在、使用可能な機能がすべて見えていることが望 ましい。その視点からは、オリジナルの方が使いやすいはずだ。
だが、この大きな変更には2つの意味がある。
ひとつはYahoo!の役割の変化、もうひとつはインターネットユーザーの成熟だ。インターネットの黎明期に作られたYahoo!は、おすすめのサイトを適切に分類して提供することが大きな役割だった。今のYahoo!は分類ではなく検索とコンテンツの提供が主である。リンク集であればリンク部分の強調が重要だが、検索はフォームからするし、コンテンツは下線がない方が読みやすい。青の彩度を落として黒に近くしたのも、リンクという機能よりも読みやすさ(読まれるという機能)を優先した結果だと考えられる。
そしてもちろん、スタイルシートの普及によりマウスオーバーでリンクテキストに下線がつく表現がか なり普及し、そうしたものに慣れたユーザーが多数になった、というのがもうひとつの理由だと思われる。Yahoo!の変更に習うべきは、ただネットユーザーの成熟だけを理由にして、簡単にスタイルを決めて しまうことではなく、ユーザーがサイトを利用する目的と、どのように合致させた見た目を提供するか、ということだ。
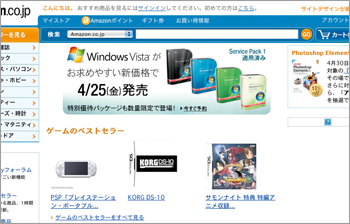
amazon.co.jp の刷新

タブから開閉式のナビゲーションに変更された。

商品検索、購入に関する機能がより強調された。
サービスの多様化とユーザーの利用傾向に合わせたナビゲーションの変更
amazon.co.jpは4月からリニューアルに向けたテストを実施している。製品カテゴリーを整理したことに加え、ナビゲーションの表現も大きく変更している。従来のタブが廃止され、マウスオーバーによって開閉するメニューがページ左に配置された。その他、「カートを見る」や「ほしい物リスト」といった使用頻度の高い機能がサイト検索機能の付近にまとめられ、以前よりも強調された。
POINT-1 利用効率と平易な操作の両立
2000 年のサービス開始以降、書籍に限らず音楽メディアやゲーム、家電、玩具など取り扱う製品を 徐々に拡大している。商品カテゴリーの数が増えるにつれて、従来のタブ型のナビゲーションでは目的 の製品を探しづらくなっていた。マウスオーバーによる開閉式のナビゲーションを使うことで、第2階層のカテゴリーまでアクセス可能なナビゲーションを少ないスペースで提供することができる。一方、こうした振る舞いは複雑な操作が必要になるため、思うように利用できない場合がある。近年、AjaxやダイナミックHTMLを使って、画面遷移せずに一部の表示のみ変化させる表現を多く目にするようになった。利用効率を高める効果が期待できるが、「操作方法がすぐに分かること」 「簡単に操作できること」により配慮したデザインが求められる。
POINT-2 メインタスクの強調
ユーザビリティの一般的な原則として、多くのユーザーが頻繁に利用する機能を目立たせると使い勝手は向上する。
amazon.co.jpの場合は、商品の検索や購入に関する機能をページ上部にまとめ、強調することで、より利用手順が明確に表現されるようになった。
「ユーザーがこのサイトで何をするのか」 をはっきり定義し、その目的をUIで分かりやすく表現することが重要だ。
Livedoorのリニューアル

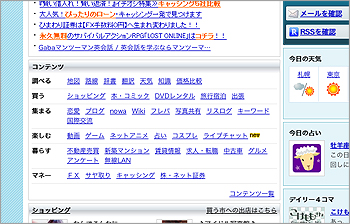
多くの項目がゆるやかな基準で分類され、空行によりグループ化されている

旧トップでのカテゴリ名称はやや苦しい。
価格比較」は「買う」でも「マネー」でもなく「調べる」。
カテゴリ名を付けないという英断を敢行
Livedoorは4月にトップページをリニューアルした。ブログの読み、書き、公開を明確にプッシュするトップページとなり、他のポータルサイトや検索エンジンサイトとの差別化が計られている。
レイアウトはこれまでの2カラムから3カラムになった。そのうち左カラムは130pxという比較的狭いカラムだ。
メインの変更点ではないのだが、この左カラムに収められた、主なコンテンツの一覧における表 現は特徴的だ。
名前のないカテゴリ
ポータルサイトはどこでも、実に多くのサービスやコンテンツをサイト内に持っており、それらへ様々 な方法で誘導を試みている。Livedoorでは、これまではYahoo! Japanと同様、メインのカラムにコンテンツ一覧を置いていた。コンテンツの各項目は「調べる、買う、集まる、楽しむ、暮らす、マネー」というカテゴリ名の下に配置されていた。
今回のリニューアルで注目すべきは、このカテゴリ名の表記をやめた、という点だ。分類をしていな いのではない。全部で46のコンテンツ項目を9つのカテゴリに分けているのだが、カテゴリごとの見出しが付けられていない。これは、あえてそうしなかったのだと思われる。
カテゴリのネーミングは、分類をする以上に難しい。ある名称でイメージする意味の範囲が人によっ て大きく異ったり、必ずしもそのカテゴリに適切な名称が存在しない場合が少なくないからだ。無理に分類してしまうと、かえって分かりにくく、見つけにくくなる。大量の項目を一度に区別することは難しい。だが逆に、一定数以下の項目であれば一つひとつを個別に認識するのではなく、一度に把握してしまうことができる。ゆるやかに分類するだけにとどめて、タイトルを付けないという判断はなかなかできないものだが、この場合は英断だと言える。
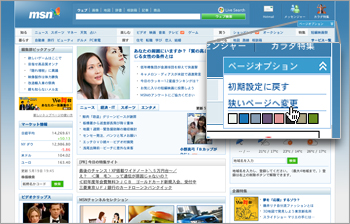
MSN Japanの画面サイズが拡大

ワイドページ。オプションで780pxも選択できる
MSN Japanは4 月にリニューアルされた。従来の横幅780px のレイアウトに加え、新たに横幅950pxの「ワイドページ」が用意された。
MSNは、これまで低解像度のモニタでも問題なく閲覧できるように横幅800px 以下のレイアウトを採用していた。今回のリニューアルにあたって、1000px 近い横幅を採用した背景には、大型モニタの一般ユーザーへの普及があると考えられる(Yahoo!Japanもリニューアルで画面サイズを拡大した) 。
POINT 広い画面サイズ対応への検討
画面サイズを拡大することで1度に表示できる情報量が増すほか、3カラムのレイアウトを無理なく 採用できるなど、デザインの選択肢が広がるだろう。今後1000px 程度の画面サイズが一般的になることが予想されるが、レイアウトの決定には情報の性質や閲覧者の属性を踏まえた慎重な検討がより強く求められる。
Googleの特長を示すトップページを一新

ページには余裕があるが、あえてタブで表示
Google日本語版のトップページが3月に刷新された。各サービスや検索へのテキストリンクの位置が画面の左上に移動し、検索フォームの下に主要なサービスや検索へのリンクを「おすすめ」「いろいろ な検索」「便利なツール」「もっと楽しく」などのタブで提供するようになった。
多くのユーザーに高頻度で利用されている人気コンテンツへ直接遷移できる導線を設けることで、 速やかな利用を促すことにつながると考えられる。
要求に応える要素を厳選
限られた少ない要素で思い切り良く構成されたシンプルな画面は、検索を主体とするということを強く打ち出している。タブに入れた要素を展開したところで他のポータルほどの分量にはならないのだが、 あえて明示的に要素を表現しないことを許容し、多様なサービスの全容を覆い隠して、自らの強みを端 的に見せている。
News の執筆者のプロフィール
ソシオメディア
ユーザーインタフェース設計やユーザビリティ評価を専門に行うデザイン・コンサルティングファーム。
インターネットサービスや業務アプリケーションをはじめ、様々なインタラクティブメディアを対象とする。
また、自らを社会の中のメディアと位置づけ、UIに関する研究成果やノウハウを各種メディアで積極的に発信している。
『DESIGN IT! magazine』Vol.1のReview+Communication「UI短評」を掲載しています。
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1290