ここから本文です
UI短評:amazon.co.jp の刷新
2008年12月25日 掲載
『DESIGN IT! magazine』vol.1のReview+Communication「UI短評」を掲載しています。
本欄では、最近の様々な製品・サービスの動向を、ユーザーインタフェース(UI) の視点からとりあげる。今回は、ここ数ヶ月で続けざまに行われた大手サイトのリニューアルにおけるUIの変化について、 重要と思われる点をいくつかとりあげてみた。
サービスの多様化とユーザーの利用傾向に合わせたナビゲーションの変更

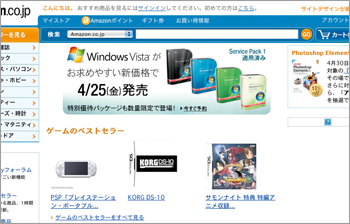
タブから開閉式のナビゲーションに変更された。

商品検索、購入に関する機能がより強調された。
amazon.co.jp [amazon.co.jp]
amazon.co.jpは4月からリニューアルに向けたテストを実施している。製品カテゴリーを整理したことに加え、ナビゲーションの表現も大きく変更している。従来のタブが廃止され、マウスオーバーによって開閉するメニューがページ左に配置された。その他、「カートを見る」や「ほしい物リスト」といった使用頻度の高い機能がサイト検索機能の付近にまとめられ、以前よりも強調された。
POINT-1 利用効率と平易な操作の両立
2000 年のサービス開始以降、書籍に限らず音楽メディアやゲーム、家電、玩具など取り扱う製品を 徐々に拡大している。商品カテゴリーの数が増えるにつれて、従来のタブ型のナビゲーションでは目的 の製品を探しづらくなっていた。マウスオーバーによる開閉式のナビゲーションを使うことで、第2階層のカテゴリーまでアクセス可能なナビゲーションを少ないスペースで提供することができる。一方、こうした振る舞いは複雑な操作が必要になるため、思うように利用できない場合がある。近年、AjaxやダイナミックHTMLを使って、画面遷移せずに一部の表示のみ変化させる表現を多く目にするようになった。利用効率を高める効果が期待できるが、「操作方法がすぐに分かること」 「簡単に操作できること」により配慮したデザインが求められる。
POINT-2 メインタスクの強調
ユーザビリティの一般的な原則として、多くのユーザーが頻繁に利用する機能を目立たせると使い勝手は向上する。
amazon.co.jpの場合は、商品の検索や購入に関する機能をページ上部にまとめ、強調することで、より利用手順が明確に表現されるようになった。
「ユーザーがこのサイトで何をするのか」 をはっきり定義し、その目的をUIで分かりやすく表現することが重要だ。
(ソシオメディア)
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1311