ここから本文です
UI短評:KCCSサイトのリニューアル
2008年12月25日 掲載
本欄では、最近の様々な製品・サービスの動向を、ユーザーインタフェース(UI) の視点からとりあげる。今回は、ここ数ヶ月で続けざまに行われた大手サイトのリニューアルにおけるUIの変化について、 重要と思われる点をいくつかとりあげてみた。
KCCSサイトのリニューアル
京セラコミュニケーションシステム株式会社 [kccs.co.jp]
企業サイトにおける機能性の重視とアクセシビリティ向上への一歩
2008年12月1日、京セラ コミュニケーションシステム株式会社(以下、KCCS)は、Webサイトの全面的なリニューアルを敢行した。同サイトを訪れたことのある人に対し、大きく変化した印象を与えている取り組みとして、以前の黒を基調としたグローバルメニューを刷新し、テキスト主体のホワイトスペースを有効に活用した「カラーリングの変更」がある。この背景には同社が標榜する「アクセシビリティへの配慮」への対応があるに違いない。同時に今回のリニューアルでは、利用者にとっての検索性を重視した、「道具」として使える機能的なサイトを指向したことがポイントとなっているのではないだろうか。
Point-1 企業が提供する価値を探すための機能

企業が提供できる価値を探すための4つの切り口
新しいKCCSサイトで目につくナビゲーションとして、「探す」ためのサブナビゲーションがある。ここでは、「製品・サービスで探す」「ソリューションで探す」「事例で探す」「画像で探す」といった4つの切り口が用意されている。
同社のサイトでは、以前にも同様の「探す」ための工夫がなされていたが(「ソリューション別で探す」「課題・ニーズ別で探す」「キーワードで探す」 「製品・サービス名で探す」)、従来からのメニューを利用者サイドの視点から見直しつつ、新しい試みを付加していることがわかる。
特に、「画像で探す」は、同社・同グループ各社のICT、通信エンジニアリング、経営コンサルティングの各事業で提供する、さまざまな製品・サービス群を視覚的なイメージで紹介。総合的・直感的に捉えながら把握していくための試みとして、野心的な取り組みとなっている。特定の製品・サービスの探索だけでなく、製品・サービスを「探す」という行為を通じ、同社の製品・サービスの全体像や射程を捉えることができるものとなっており、同社の全容を把握するための仕掛けとも言えるであろう。
また、企業にサービスやソリューションを依頼したい企業にとって、製品やサービス、ソリューションに加えて、具体的な「事例」を求める企業は多い。このナビゲーションの中に「事例で探す」というメニューを加えたことは、同社の事例をコンテンツとして見せていこうとする姿勢の表れであると同時に、 利用者の利便性を向上させる取り組みとなっている。「事例」の見せ方として、今後の展開を大いに期待したい。
Point-2 企業サイトにおけるアクセシビリティへの取り組み

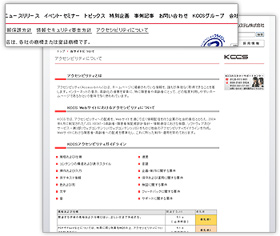
アクセシビリティ対応を表明するポリシーページ

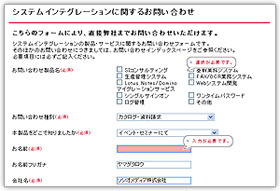
「必須」項目の入力を促すためのメッセージ
従来から、KCCSサイトでは、高齢者や障害者に配慮するアクセシビリティへの取り組みを行っており、その姿勢は同社サイトのフッタ内にある「アクセシビリティについて」のページから知ることができる。同社では、JIS X8341-3をもとに独自の「アクセシビリティ ガイドライン」を作成しており、規格および仕様を定めた上で、同社Webサイトの制作・運用が行われている。
今回のリニューアルに際しても、全ページに「文字サイズ」の変更のための機能ボタンを配置することを契機に、ブラウザ上での文字サイズの拡縮が可能なサイトへと変貌をとげていることがわかる。
また、各種のお問い合わせ時に活用する「お問い合わせフォーム」において、「必須」の項目をブランクにしてしまった際などに、入力を促す仕掛け(「×選択が必要です」「×入力が必要です」)は利用者のエラーを未然に防ぐ試みとなっている。
ここでは、同社で提供するWeb脆弱性診断を活用したセキュリティ対策を施すなど、個人情報を入力するページとして充分な配慮がなされている。
(編集部)
トラックバック
このページのトラックバックURL
http://www.designit.jp/mt/mt-tb.cgi/1315